Debugging Node.js.
Debugging
자바스크립트로 개발하다보면 console.log함수나 debugger를 사용하여 디버깅 하는 경우가 많이 있습니다. 웹브라우저에서는 Chrome개발자 도구가 워낙 잘 지원해주기 때문에 편리하게 사용하고 있지만 Node.js서버에서의 디버깅은 크게 신경쓰지 않고 console.log만 사용하여 디버깅하곤 했습니다. 하지만 console.log만을 사용하여 디버깅할 경우 생산성이 많이 저하 되고 시간도 오래 걸리므로 Node.js에서 쉽게 디버깅하는 방법에 대해 알아보고 정리하고자 합니다.
Chrome Inspector

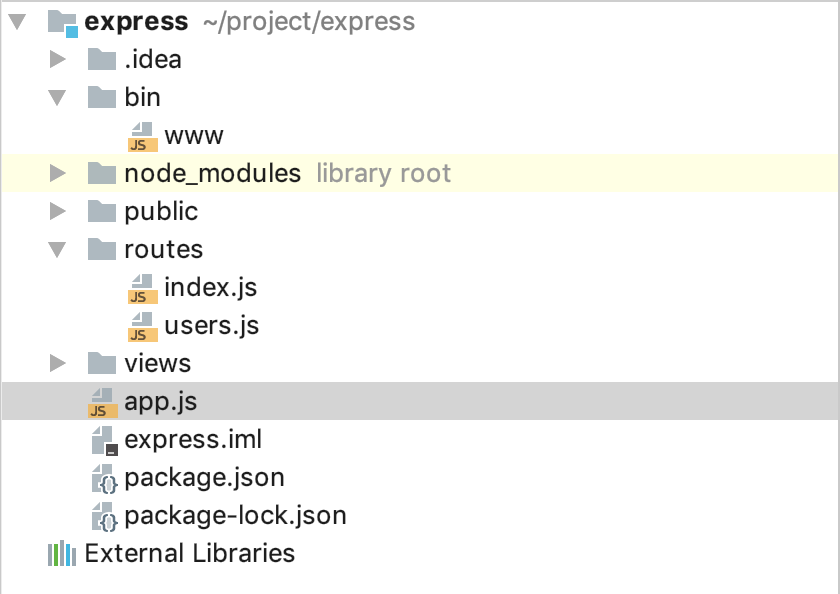
Chrome에서 디버깅을 수행하기 위해 이미지와 같은 구조를 갖는 Node Express 프로젝트를 생성 합니다.
 크롬 브라우저를 실행하여 주소창에
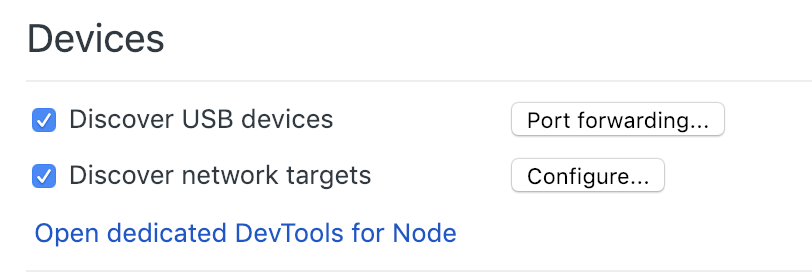
크롬 브라우저를 실행하여 주소창에 chrome://inspect을 입력합니다.

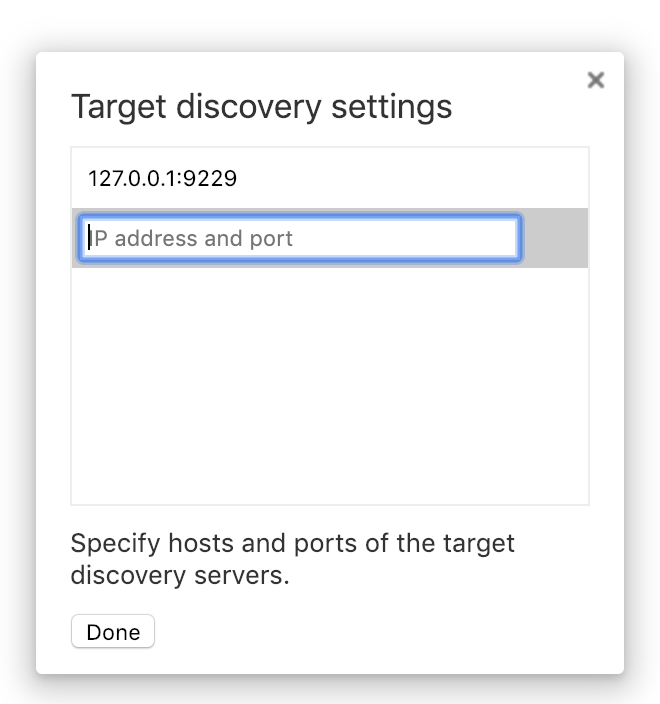
기본적으로 디버깅 포트는 9229로 설정되어 있습니다. configue버튼을 선택하여 localhost:9229를 입력 합니다.
// default 9229 port
node --inspect bin/www
// custom port
node --inspect=port bin/www
--inspect옵션을 추가하여 debugging모드의 node서버를 실행합니다.

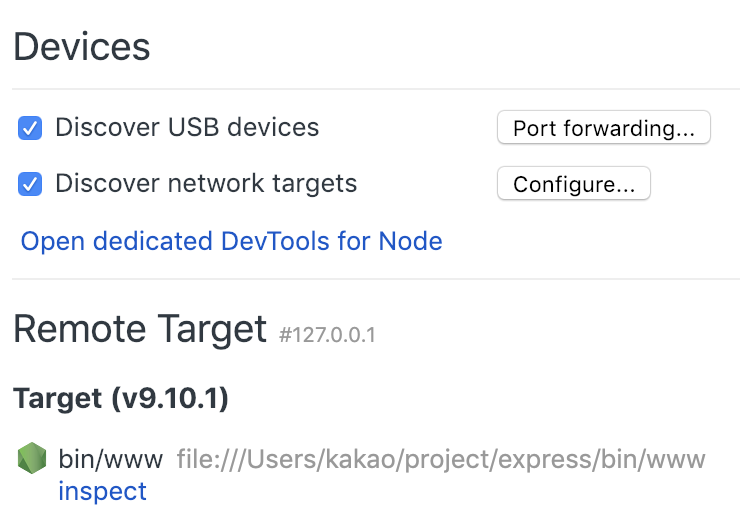
chrome://inspect화면을 새로고침하면 방금 실행한 노드서버가 노출되는 것을 확인할 수 있습니다.

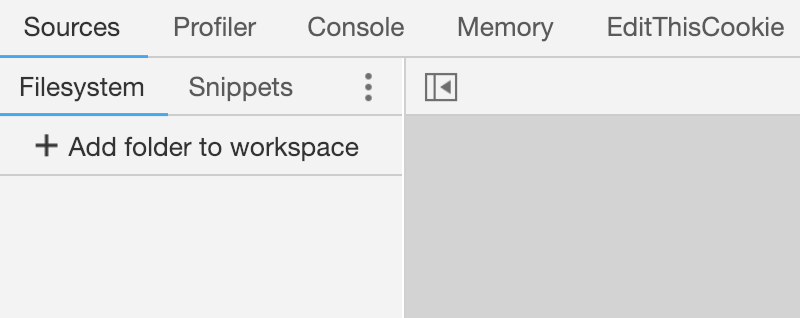
inspect를 클릭하면 debugger화면이 노출되는데 좌측 폴더 목록에 workspace가 비어있습니다.

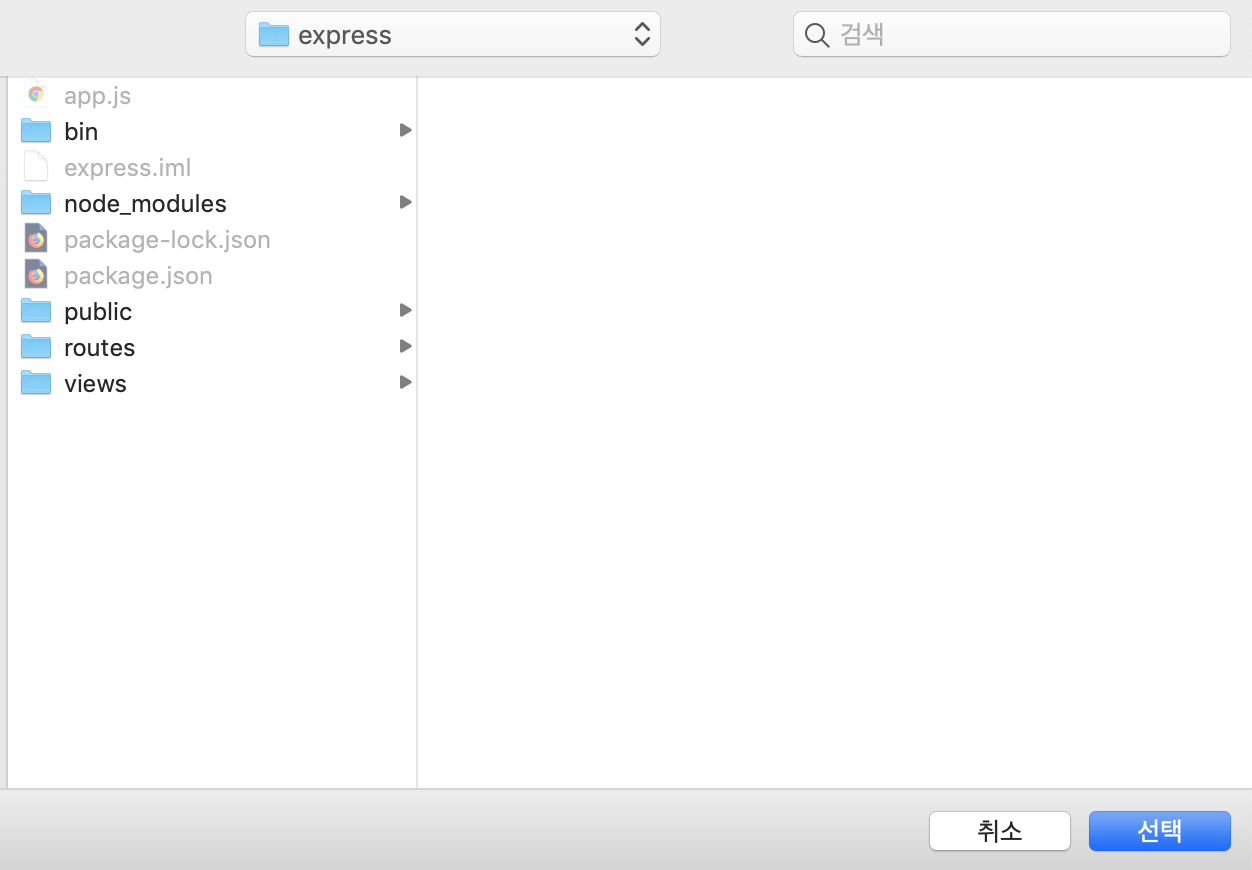
+Add folder to workspace를 선택하여 local경로의 프로젝트 root경로를 선택합니다.

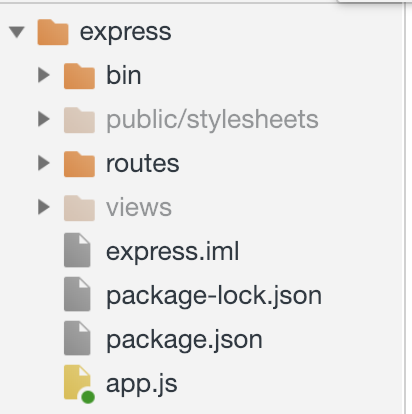
작업하고 있는 project의 폴더목록이 전부 추가된 것을 확인할 수 있습니다.

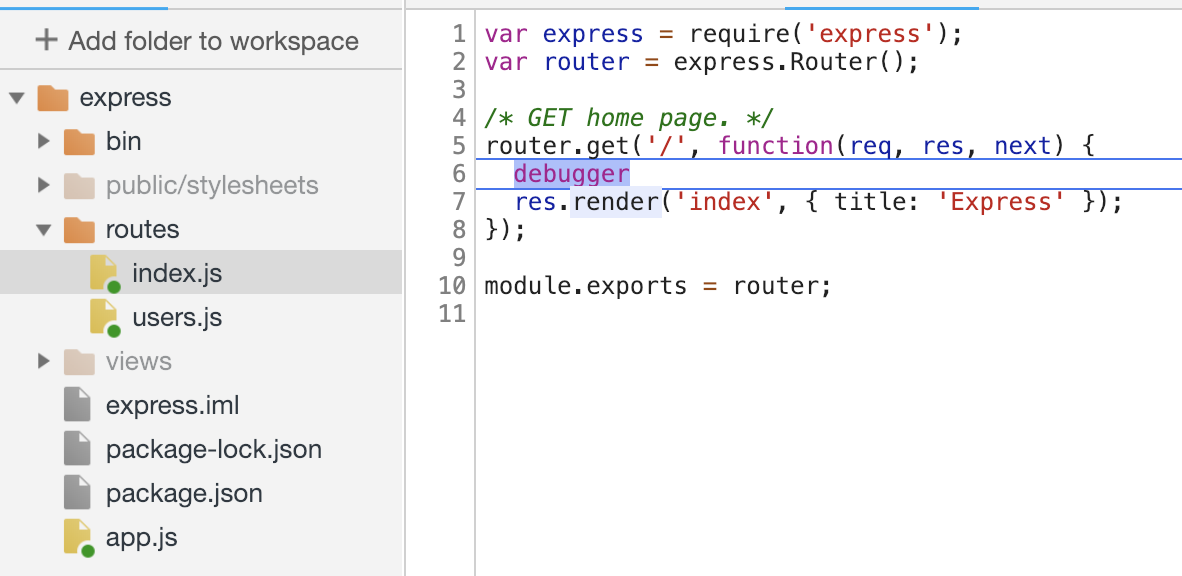
chrome inspector에서 debugger를 입력 후 화면을 새로고침 했을때 정상적으로 동작하는 것을 확인할 수 있습니다.

inspector에서 변경한 코드가 local의 실제 파일에도 반영되는 것을 확인할 수 있습니다.
좀 더 자세한 내용은 Debugger Document에서 확인할 수 있습니다.
IntelliJ Inspector

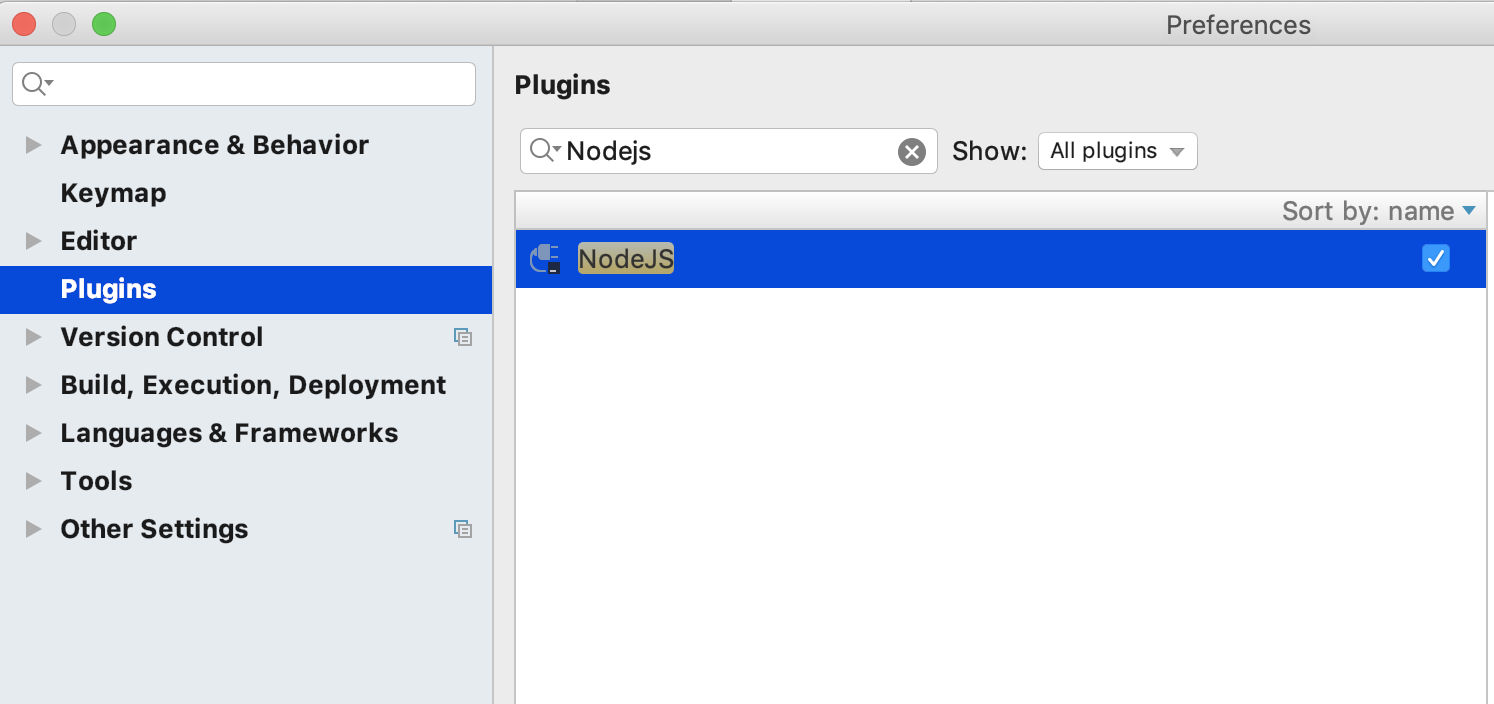
IntellJ에서 NodeJs를 디버깅하기 위해 Preference -> Plugins메뉴에서 NodeJs플러그인을 설치해 줍니다.
 우측 상단의
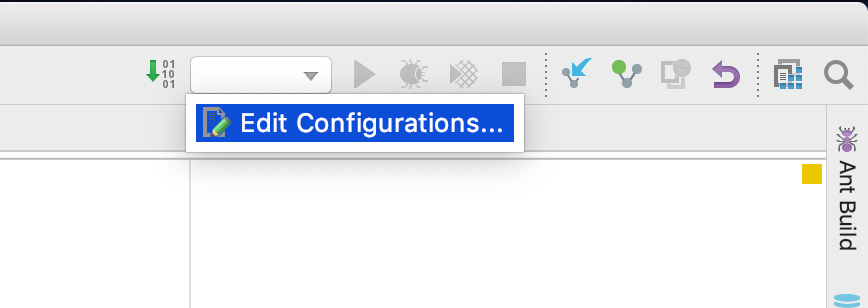
우측 상단의 Edit Configuration을 클릭합니다.

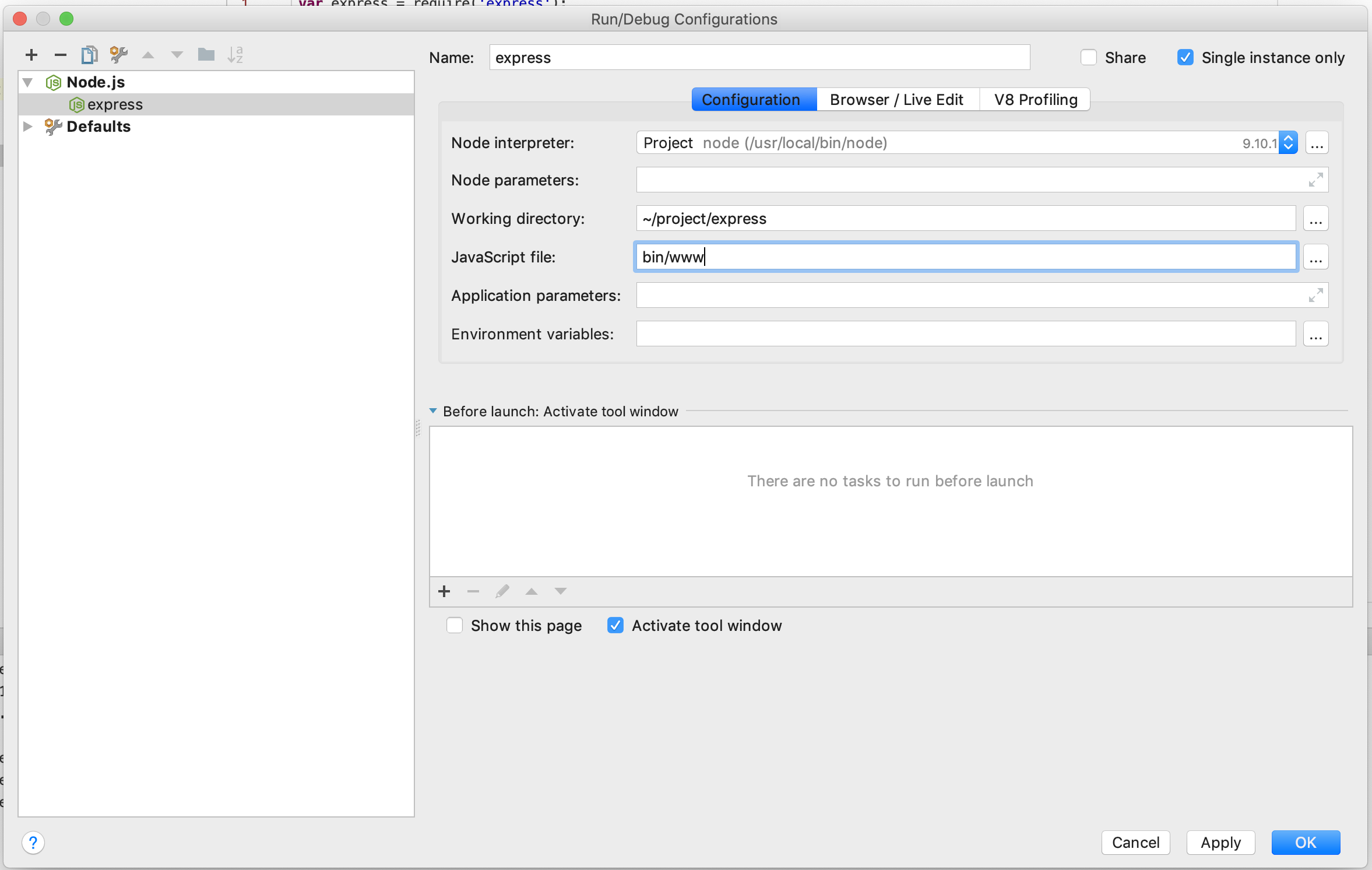
NodeJs용 설정을 하나 추가하고 entry file경로를 입력 합니다.

Debugger모드로 express를 실행합니다.


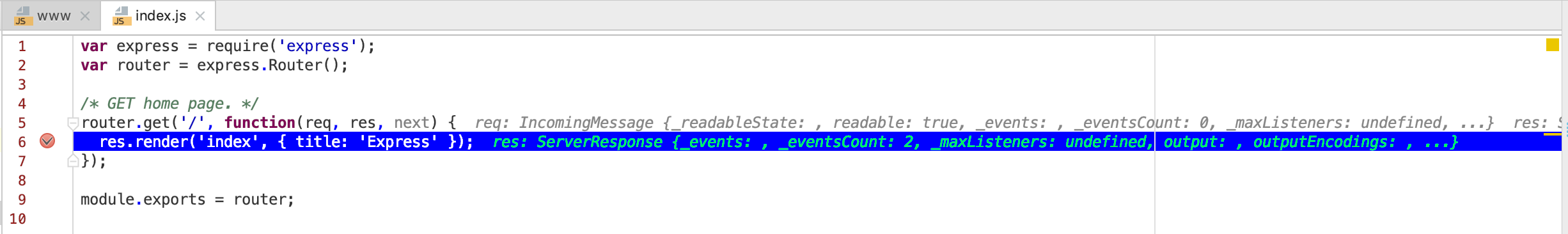
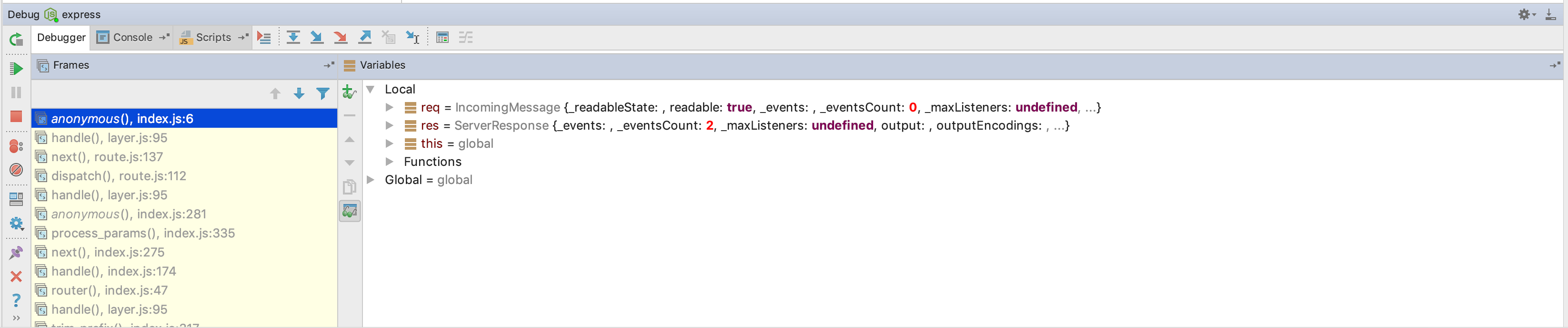
Break Point를 설정하여 디버깅을 수행할 수 있으며 자세한 내용은 IntelliJ Debugger Document에서 확인할 수 있습니다.
